Добро пожаловать на третью часть урока, в котором мы создаем игру в стиле Mega Jump на Sprite Kit и Swift. В предыдущих части 1 и части 2 мы создали игру на движке Sprite Kit под названием Uber Jump. Мы добавили графику, спрайт героя и некоторые элементы геймплея.
В третьей части мы будем использовать этот фундамент для построения полного уровня игры, включая систему подсчета очков. Мы также добавим поддержку акселерометра, чтобы наш «ультра прыгун» мог двигаться из стороны в сторону и вверх и вниз. Когда мы все закончим, вы будете иметь абсолютно полноценную игру, которую сможете потом расширять в разных направлениях. Как и первые части урока, этот материал потребует от вас знания основ Sprite Kit. Итак, добро пожаловать на новый уровень!
Продолжение
Оригинал статьи на английском языке доступен здесь.
Скачайте полную копию проекта из первой части, если вы не делали его сами.
Наш уровень будет содержать много звезд и платформ. Чтобы не структурировать данные вручную, скачайте этот файл конфигурации уровня, затем перетащите Level01.plist в ваш проект Xcode. Убедитесь, что поставлена галочка для опции “Destination: Copy items if needed” и выбран таргет UberJump.
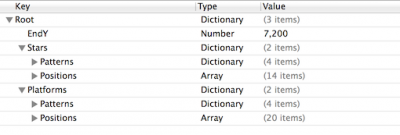
Откройте Level01.plist и изучите его содержимое. По сути он состоит из трех элементов:
- EndY определяет высоту, которую герой должен достичь, чтобы закончить уровень.
- Stars определяет положение всех звезд на уровне.
- Platforms определяет положение всех платформ в уровне.
Элементы Stars и Platforms содержат в себе по два вложенных элемента:
- Patterns содержит ряд шаблонов для звезд и платформ.
- Positions определяет месторасположение шаблонов звезд и платформ по всей площади уровня.
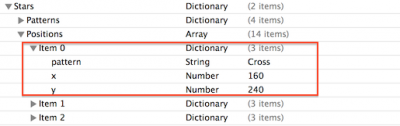
Для лучшего понимания структуры файла, откройте элемент Stars/Positions/Item 0. Он содержит три вложенных элемента, в которых находится информация такого содержания: звезды нужно расположить крест-накрест в точке с координатами 160 и 240.
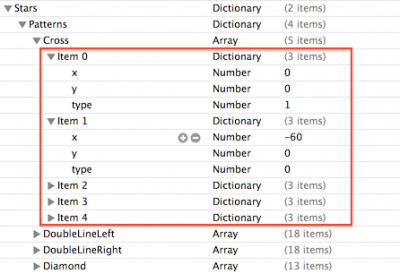
Теперь взгляните на Patterns/Cross, и вы увидите шаблон, содержащий пять элементов, в том числе координаты X и Y относительно позиции, заданной в Stars/Positions, а также тип звезды. Нормальный тип обозначен нулём, а специальный – единицей.
Это достаточно удобный способ многоразового использования шаблонов звезд и платформ без необходимости задавать позицию в коде для каждого отдельного объекта.
Загрузка уровня с данными
Чтобы добавить возможность загрузки параметров уровня из файла Level01.plist, откройте GameScene.swift и добавьте к классу следующее свойство:
// Height at which level ends let endLevelY = 0 |
ЕndLevelY будет хранить высоту или ординату, которой игрок должен будет достичь, чтобы закончить уровень.
Вставьте следующий код в метод init(size:), сразу перед строчками, которые создают и добавляют платформу:
// Load the level let levelPlist = NSBundle.mainBundle().pathForResource("Level01", ofType: "plist") let levelData = NSDictionary(contentsOfFile: levelPlist!)! // Height at which the player ends the level endLevelY = levelData["EndY"]!.integerValue! |
Этот код загружает данные из списка свойств в словарь с названием levelData, а потом берет оттуда значение свойства EndY и сохраняет его в переменную endLevelY.
Теперь займемся звездами и платформами. Начнём с платформ: в методе init(size:), замените следующие строки:
// Add a platform let platform = createPlatformAtPosition(CGPoint(x: 160, y: 320), ofType: .Normal) foregroundNode.addChild(platform) |
этим кодом:
// Add the platforms let platforms = levelData["Platforms"] as NSDictionary let platformPatterns = platforms["Patterns"] as NSDictionary let platformPositions = platforms["Positions"] as [NSDictionary] for platformPosition in platformPositions { let patternX = platformPosition["x"]?.floatValue let patternY = platformPosition["y"]?.floatValue let pattern = platformPosition["pattern"] as NSString // Look up the pattern let platformPattern = platformPatterns[pattern] as [NSDictionary] for platformPoint in platformPattern { let x = platformPoint["x"]?.floatValue let y = platformPoint["y"]?.floatValue let type = PlatformType(rawValue: platformPoint["type"]!.integerValue) let positionX = CGFloat(x! + patternX!) let positionY = CGFloat(y! + patternY!) let platformNode = createPlatformAtPosition(CGPoint(x: positionX, y: positionY), ofType: type!) foregroundNode.addChild(platformNode) } } |
Здесь очень много всего происходит, но эти вещи достаточно просты. Мы загрузили словарь платформ (Platforms) из levelData, а затем запустили цикл позиций платформ из этого словаря. Для каждого элемента мы получили соответствующий шаблон и инициировали экземпляр PlatformNode нужного типа с заданными позициями X и Y. И, наконец, мы добавили все узлы платформ в узел переднего плана, который должен содержать все игровые объекты.
Постройте и запустите. Вы увидите ряд из трех платформ, выровненных по горизонтали, которые имеют тип “Triple” , заданный в файле в Level01.plist.
Теперь сделайте то же самое для звезд. Внутри GameScene.swift, замените следующую строку в init(size:):
// Add a star let star = createStarAtPosition(CGPoint(x: 160, y: 220), ofType: .Special) foregroundNode.addChild(star) |
кодом:
// Add the stars let stars = levelData["Stars"] as NSDictionary let starPatterns = stars["Patterns"] as NSDictionary let starPositions = stars["Positions"] as [NSDictionary] for starPosition in starPositions { let patternX = starPosition["x"]?.floatValue let patternY = starPosition["y"]?.floatValue let pattern = starPosition["pattern"] as NSString // Look up the pattern let starPattern = starPatterns[pattern] as [NSDictionary] for starPoint in starPattern { let x = starPoint["x"]?.floatValue let y = starPoint["y"]?.floatValue let type = StarType(rawValue: starPoint["type"]!.integerValue) let positionX = CGFloat(x! + patternX!) let positionY = CGFloat(y! + patternY!) let starNode = createStarAtPosition(CGPoint(x: positionX, y: positionY), ofType: type!) foregroundNode.addChild(starNode) } } |
Здесь всё в точности тоже самое, что мы сделали при создании платформ, но в этом случае мы используем словарь Stars вместо словаря Platforms.
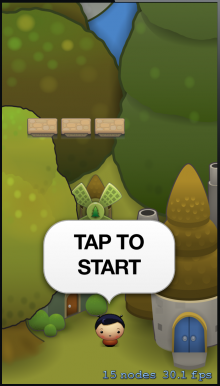
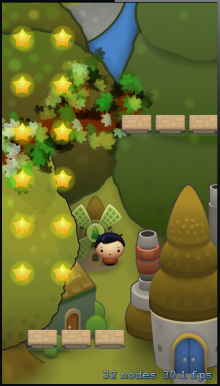
Постройте и запустите. Это уже становится похожим на настоящую игру!
Слой среднего плана
В графическом плане можно сделать еще одну вещь, которая добавит игре иллюзию объема – это слой среднего плана. Он будет представлять собой узел, содержащий графику декораций.
Добавьте следующий метод в GameScene.swift:
func createMidgroundNode() -> SKNode { // Create the node let theMidgroundNode = SKNode() var anchor: CGPoint! var xPosition: CGFloat! // 1 // Add some branches to the midground for index in 0...9 { var spriteName: String // 2 let r = arc4random() % 2 if r > 0 { spriteName = "BranchRight" anchor = CGPoint(x: 1.0, y: 0.5) xPosition = self.size.width } else { spriteName = "BranchLeft" anchor = CGPoint(x: 0.0, y: 0.5) xPosition = 0.0 } // 3 let branchNode = SKSpriteNode(imageNamed: spriteName) branchNode.anchorPoint = anchor branchNode.position = CGPoint(x: xPosition, y: 500.0 * CGFloat(index)) theMidgroundNode.addChild(branchNode) } // Return the completed midground node return theMidgroundNode } |
Рассмотрим этот код подробнее:
1. Мы добавляем в midgroundNode десять веток, расположенных равномерно по всему уровню.
2. Есть два различных изображения: на одном ветки растут из левой части экрана, на другом – из правой. Мы берем одно случайное из них.
3. Мы располагаем ветки с интервалом в 500 точек по оси у в узле среднего плана.
Теперь добавим узел среднего плана на сцену, вставив следующий код в init(size:), сразу после строки, которая добавляет фоновый узел:
// Midground midgroundNode = createMidgroundNode() addChild(midgroundNode) |
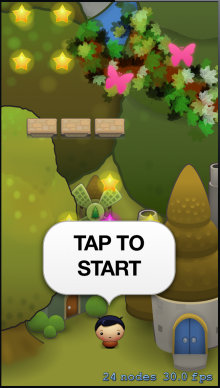
Постройте и запустите.
Смотрите! Появились ветви разного вида, а некоторые даже с розовыми бабочками!
Примечание: розовые бабочки появляются, если случайно выбранная ветвь является той, которая нарисована для правой стороны экрана. Изображение для левой ветви не содержит бабочек.
Нажмите, чтобы начать игру, и вы увидите спрайт героя, взлетающего вверх экрана. Однако, когда «ультра прыгун» поднимается, игровой мир пока остается на месте.
Слои переднего, среднего и заднего плана должны двигаться вместе с узлом героя, чтобы удерживать его спрайт в центре экрана. С этим мы и собираемся разобраться в следующей главе.
Параллакс
Чтобы добавить в свою игру эффект параллакса, мы будем перемещать узлы переднего, среднего и заднего плана с различными скоростями по мере того, как герой будет путешествовать вверх и вниз по сцене. Sprite Kit в каждом кадре вызывает метод update() (обновление) для нашей сцены, поэтому это самое место, чтобы реализовать логику по обеспечению плавной анимации.
Откройте GameScene.swift и добавьте следующий метод:
override func update(currentTime: NSTimeInterval) { // Calculate player y offset if player.position.y > 200.0 { backgroundNode.position = CGPoint(x: 0.0, y: -((player.position.y - 200.0)/10)) midgroundNode.position = CGPoint(x: 0.0, y: -((player.position.y - 200.0)/4)) foregroundNode.position = CGPoint(x: 0.0, y: -(player.position.y - 200.0)) } } |
Мы проверяем, чтоб узел героя поднялся по экрану более чем 200 точек, потому что в противном случае мы не хотим перемещать фон. Если условие выполняется, мы двигаем три узла вниз с различными скоростями, чтобы создать эффект параллакса:
- Перемещаем узел переднего плана с той же скоростью, что и узел героя, фактически не давая герою выходить за пределы экрана.
- Перемещаем узел среднего плана со скоростью, составляющей 25% от скорости узла героя, потому что этот слой должен быть дальше от зрителя.
- Перемещаем фоновый узел со скоростью, составляющей 10% от скорости узла героя, потому что он должен быть еще дальше.
Постройте и запустите. Нажмите, чтобы начать игру. Вы увидите, что все слои теперь перемещаются с героем, а различные скорости узлов фонового и среднего плана узлов производят очень приятный эффект параллакса.
Отличная работа! Но ещё рано почивать на лаврах. Для того, чтобы допрыгнуть до звёзд, нужно сначала порыть землю.
Движение с акселерометром
Пришло время задействовать акселерометр. Движение вдоль вертикальной оси у нас отлажено хорошо, но что насчёт движения по горизонтальной оси? Так же, как в Mega Jump, пользователь будет управлять своим «ультра прыгуном» с помощью акселерометра.
Примечание: чтобы тестировать акселерометр, вам нужно будет запускать игру на реальном устройстве. iPhone Simulator не отрабатывает акселерометр.
Для обработки входных сигналов акселерометра потребуется библиотека Core Motion, поэтому в верхней части GameScene.swift добавьте следующую строчку:
import CoreMotion
|
Затем добавьте следующие свойства к классу GameScene:
// Motion manager for accelerometer let motionManager: CMMotionManager = CMMotionManager() // Acceleration value from accelerometer var xAcceleration: CGFloat = 0.0 |
Мы собираемся использовать MotionManager для доступа к данным акселерометра устройства, а также будем хранить последнее расчетное значение ускорения в переменной xAcceleration, которая нам понадобится позже при задании скорость узла героя по оси X.
Чтобы создать экземпляр CMMotionManager, добавьте следующий код в метод init(size:) сразу после строки, которая добавляет tapToStartNode в HUD:
// CoreMotion // 1 motionManager.accelerometerUpdateInterval = 0.2 // 2 motionManager.startAccelerometerUpdatesToQueue(NSOperationQueue.currentQueue(), withHandler: { (accelerometerData: CMAccelerometerData!, error: NSError!) in // 3 let acceleration = accelerometerData.acceleration // 4 self.xAcceleration = (CGFloat(acceleration.x) * 0.75) + (self.xAcceleration * 0.25) }) |
Здесь очень много всего происходит, поэтому давайте окунёмся поглубже:
1. Свойство accelerometerUpdateInterval определяет количество секунд между обновлениями значений акселерометра. Значение 0,2 обеспечивает наиболее плавную частоту обновления.
2. Мы запускаем акселерометр и задаём блок кода для выполнения во время каждого обновления значений акселерометра.
3. Внутри блока мы получаем информацию, связанную с ускорением, из последних данных акселерометра, переданных в блок.
4. Здесь мы вычисляем ускорение узла героя по оси X. Можно получить это значение непосредственно из данных акселерометра, но движение будет гораздо плавнее, если использовать значение, сложив три четверти ускорения акселерометра вдоль оси X и одну четверть текущего ускорения по той же оси.
Теперь, когда у нас есть значение ускорения по оси абсцисс, мы можем использовать его для задания горизонтальной скорости узла героя.
Так как вы непосредственно будете управлять скоростью узла героя, важно, чтобы Sprite Kit в первую очередь обрабатывал физику.
У Sprite Kit есть метод, называемый didSimulatePhysics, который подойдёт для этой цели. Sprite Kit также будет вызвать этот метод один раз за кадр после того, как физика была просчитана и выполнена.
Добавьте следующий метод в GameScene.swift:
override func didSimulatePhysics() { // 1 // Set velocity based on x-axis acceleration player.physicsBody?.velocity = CGVector(dx: xAcceleration * 400.0, dy: player.physicsBody!.velocity.dy) // 2 // Check x bounds if player.position.x < -20.0 { player.position = CGPoint(x: self.size.width + 20.0, y: player.position.y) } else if (player.position.x > self.size.width + 20.0) { player.position = CGPoint(x: -20.0, y: player.position.y) } } |
Здесь происходит несколько вещей:
1. Мы изменяем горизонтальную составляющую значения скорости узла героя, используя значение xAcceleration. Далее умножаем её на 400, потому что масштаб акселерометра не соответствует масштабу реальной физики и, увеличивая значение, мы получаем более реалистичный эффект. Значение скорости по оси Y мы оставляем без изменений, потому что акселерометр на него никоем образом не влияет.
2. В Mega Jump, когда герой выходит за пределы экрана слева или справа, он потом возвращается с противоположной стороны. Мы используем то же поведение здесь, проверяя границы экрана и оставляя границу в 20 точек за пределами экрана.
Постройте и запустите на вашем устройстве. Используйте акселерометр, чтобы поднять спрайт героя насколько высоко, насколько сможете!
Система подсчета очков
В целом наша игра Uber Jump будет включать в себя три вида информации, имеющей отношение к герою:
1. Текущий счет. Счёт будет начинаться с нуля. Чем выше герой добирается, тем больше очков добавляется к вашему счету. Вы также будете получать очки за каждую собранную звезду.
2. Наивысший балл. В конце каждого цикла игры всегда будут финальные очки. Uber Jump будет записывать самые высокие значения в файл с настройками пользователя (user defaults), для чтобы игрок знал рекорды, которые нужно побить.
3. Звезды. В отличие от текущего счета, который будет сбрасывается в начале каждой игры, звезды героя будут накапливаться от игры к игре. В будущей версии Uber Jump вы можете сделать из звезд специальную валюту игры, за которую пользователи смогут покупать обновления и дополнительные опции. Мы не будем этого делать в рамках текущего урока, но добавим такую возможность на случай, если вы захотите это сделать по своему усмотрению.
Мы собираемся сохранять текущий счет, наивысший балл и количество собранных звезд в классе синглетоне под названием GameState. Этот класс в свою очередь будет записывать наивысший балл и количество звезд в файл на устройстве для того, чтобы значения хранились между запусками игры.
Создайте новый iOS/Source/Swift File с именем GameState. Добавьте следующее описание класса и свойства в GameState.swift:
class GameState { var score: Int var highScore: Int var stars: Int class var sharedInstance: GameState { struct Singleton { static let instance = GameState() } return Singleton.instance } } |
Заданные три свойства будут предоставлять доступ к текущему счету, наивысшему баллу и к количеству звезд. Переменная класса sharedInstance будет давать доступ к единственному экземпляру класса GameState.
Нам также необходим метод для инициализации GameState, который будет обнулять текущий счет, а также загружать наивысший балл (если такой существует) и количество звезд из файла с настройками пользователя.
Добавьте следующий метод инициализации для GameState.swift:
init() { // Init score = 0 highScore = 0 stars = 0 // Load game state let defaults = NSUserDefaults.standardUserDefaults() highScore = defaults.integerForKey("highScore") stars = defaults.integerForKey("stars") } |
Использование класса NSUserDefaults является простым способом для хранения небольшого количества данных на устройстве. Он предназначен для пользовательских настроек, но в этом примере он служит для хранения наивысшего балла и количества звезд. В реальном приложении, вы скорее всего захотите использовать что-то более надежное, чем NSUserDefaults, чтобы никто не смог с легкостью поменять хранимые там данные и записать себе больше звезд чем он заработал!
Примечание: Для получения более подробной информации по хранению данных игры, посмотрите урок How to Save your Game Data.
Для хранения заданных значений нам понадобится метод в GameState. Добавьте следующий метод в GameState.swift:
func saveState() { // Update highScore if the current score is greater highScore = max(score, highScore) // Store in user defaults let defaults = NSUserDefaults.standardUserDefaults() defaults.setInteger(highScore, forKey: "highScore") defaults.setInteger(stars, forKey: "stars") NSUserDefaults.standardUserDefaults().synchronize() } |
Вот класс GameState, который синхронизируется с хранилищем на устройстве.
У нас получился почти работающий проект, в следующей финальной части, мы доведем все до ума получим настоящее игровое приложение!
|
|
|